- 요즘엔 hooks로 functions를 많이 이용한다
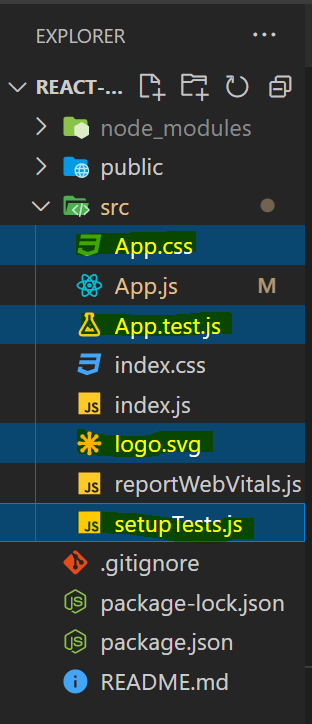
-기본 App.js파일

- 해당 부분을 클릭하여 react(Javascript로 변경해준다)

- 필요없는 기본파일 삭제하기

- div에서 밖에서 작성하면 컴파일 오류가 난다

- 기본파일들이 id=root에 감싸져 있다.
- 만약 className을 주고싶지 않다면 <> </> 이렇게 사용하면 된다

- 변수(variable)

- components 폴더에 파일을 만든다
- Header.js처럼 첫문자는 대분자로 써서 사용한다.

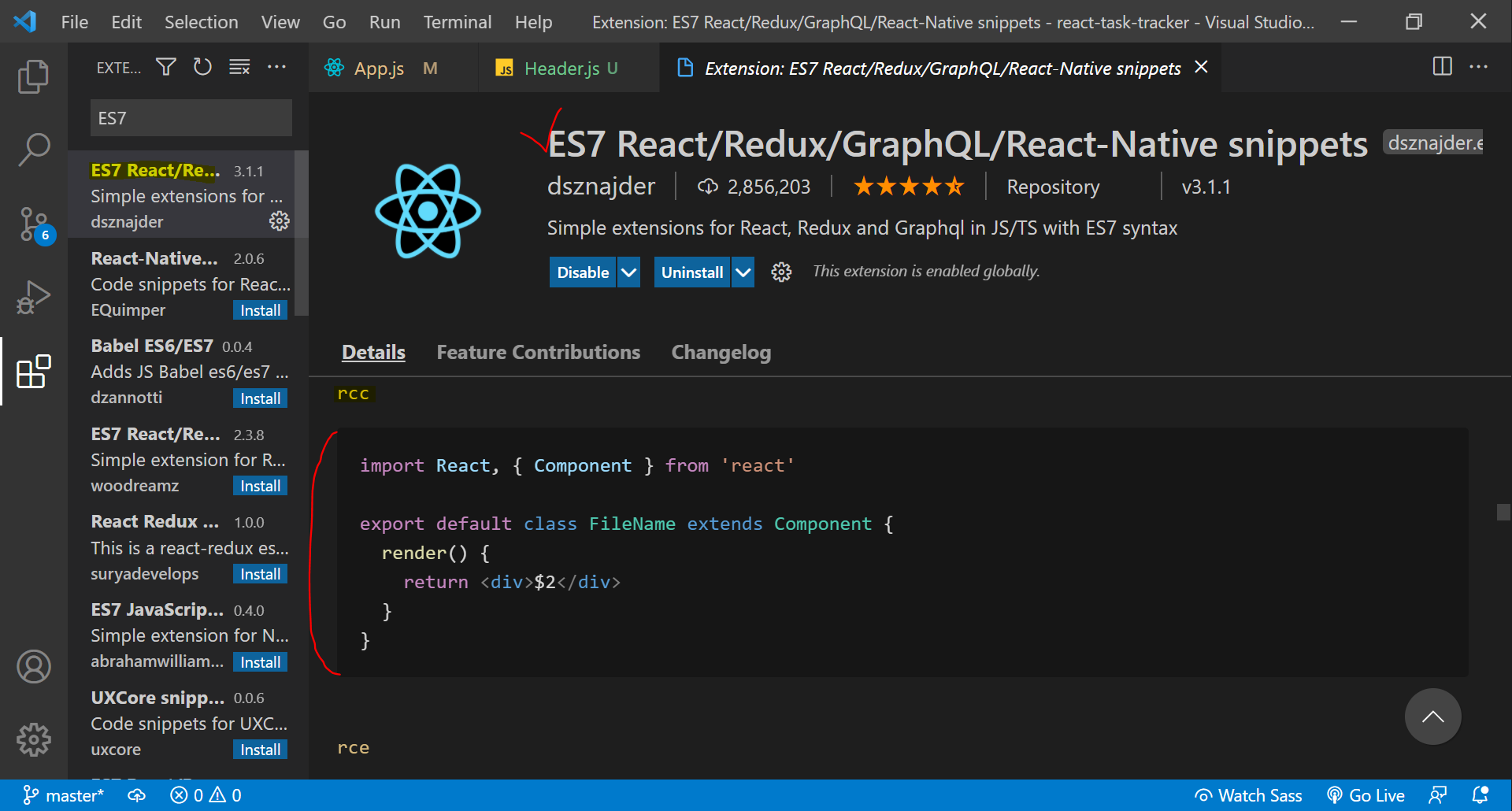
- ES7 React/Redux/GraphQL/React-Native snippets 설치하기
- 단축키를 사용하여 편하게 Component를 사용할 수 있다 ( rcc, rce 등등)

- Arrow function도 쉽게 사용할 수 있다. (rafce)

- Component를 작성하고 App.js 파일에 import, <Header />을 입력하면 브라우저에 표시된다

'Front-end > React' 카테고리의 다른 글
| 리덕스는 무엇이고, 왜 사용하는가? (0) | 2021.05.28 |
|---|---|
| React JS Crash Course - Get icons (5) (0) | 2021.05.28 |
| React JS Crash Course - PropTypes (4) (0) | 2021.05.28 |
| React JS Crash Course - Create a React app (2) (0) | 2021.05.27 |
| React JS Crash Course - Intro & Slides (1) (0) | 2021.05.27 |



